html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow

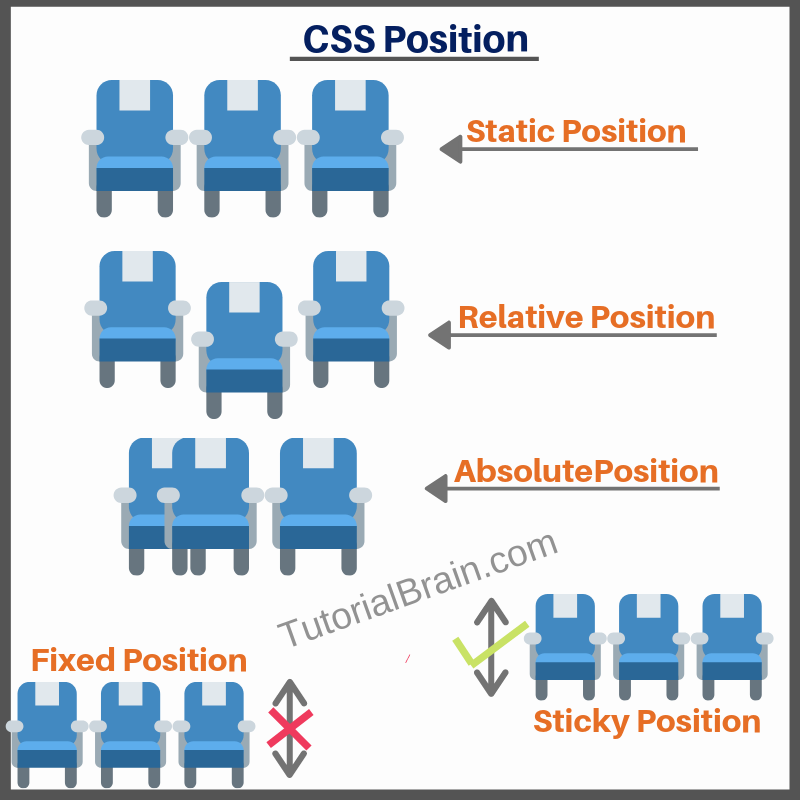
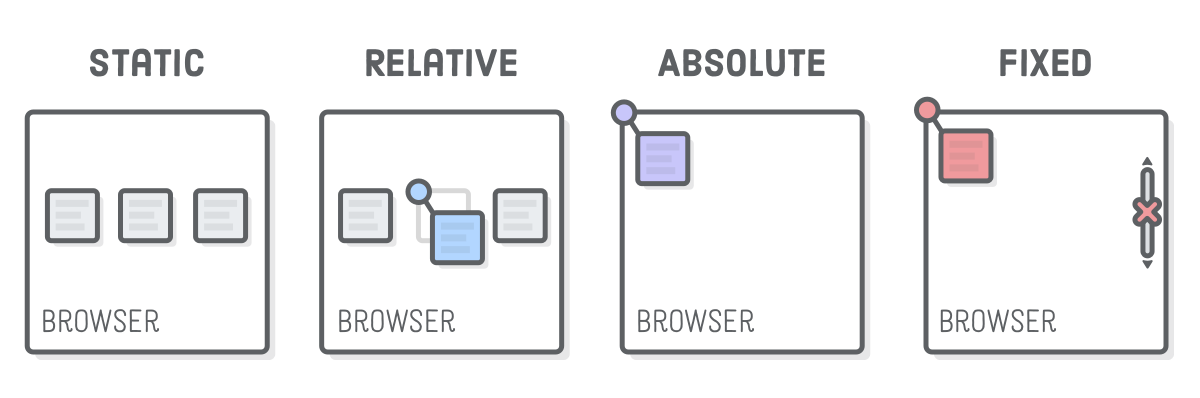
The Complete Guide to CSS Position - static, relative, absolute, fixed, and sticky | by Ayush Verma | Code Crunch

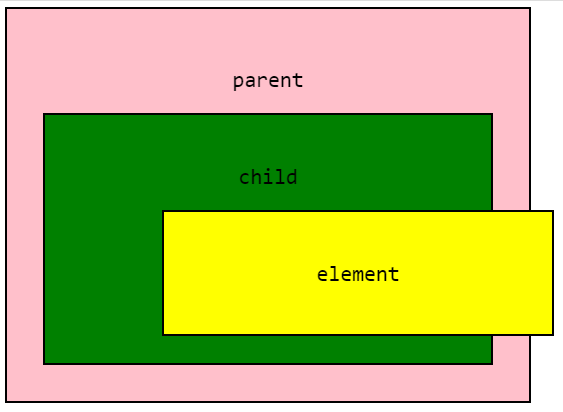
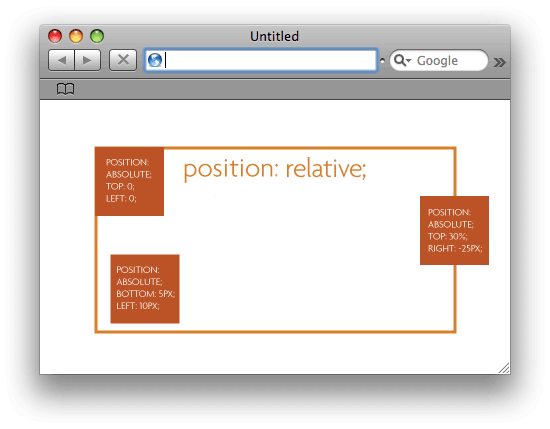
css - Difference between style = "position:absolute" and style = "position: relative" - Stack Overflow