Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community

How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click

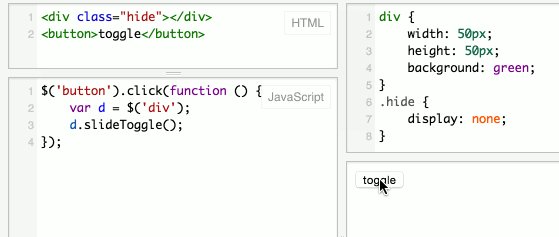
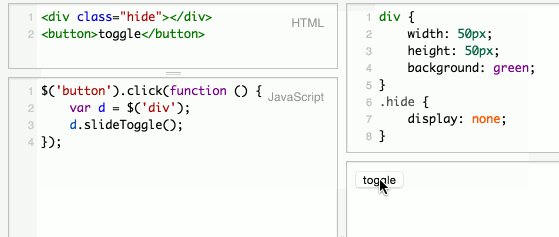
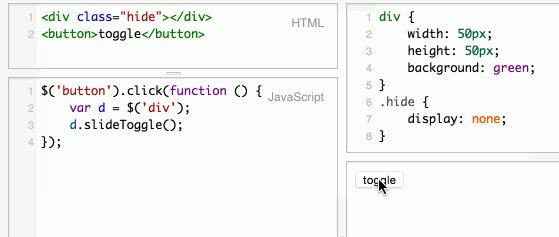
Show and Hide Div on Button Click Using jQuery in Asp.Net | How to Use jQuery Toggle Function on Click In Asp.net « Asp.Net,MVC,C#.Net,VB.Net,Windows Application,WPF,Javascript,jQuery,HTML,Tips and Tricks,GridView

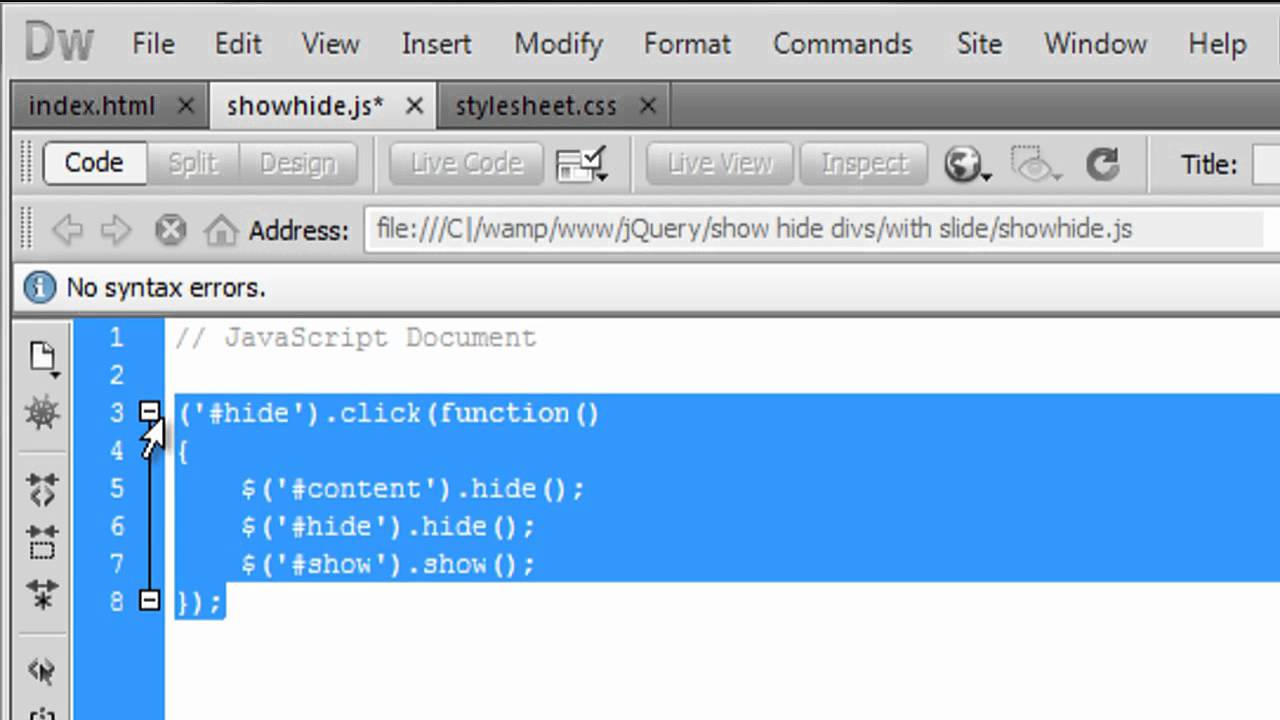
Show/Hide Multiple Divs with Jquery/Hide show div,elements on click in javascript/jQuery Hide Show - YouTube